Webスクレイピング 2Documentオブジェクトの操作とポイント 2020.07.26
2020年時点での内容です。インターネットエクスプローラーのサポート終了に伴い、本ページのコードは現在では動作しません。記録として残しています。
VBAからIEの起動は前記事でおこなったので、次は情報取得と操作である。
Webサイトの情報取得には、IE等ブラウザに読み込んだWebページのドキュメント(記録物、文書)を操作するのが一般的。
ドキュメント(以下Document)はHTML情報のかたまりであり、そこから必要とする情報を取得する。
※[Webスクレイピング] ウェブサイト上の情報を取得し、それを加工して新たな情報を生成すること
ポイント
・ページソースの表示
・HTMLコードの取得
・要素の取得
・属性を組み合わせての要素取得
Documentの取得とポイント
1.ページソースの表示
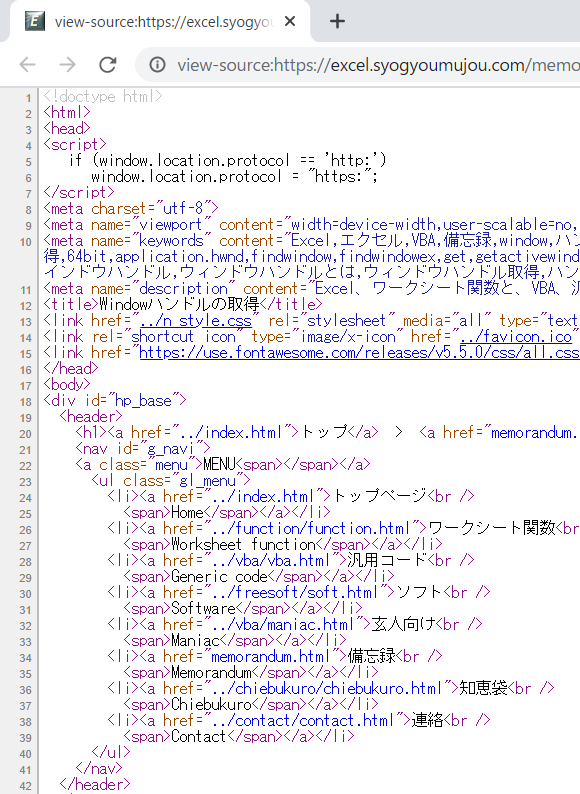
WebページはHTML情報で構成されている。ページソース(HTMLコード)を見ると、下図のようなコードが表示される。このようなHTML情報から、必要な情報を取得する。
ページソースは、ブラウザがアクティブな状態で「 Ctrl 」+「 U 」を押すと表示される。

2.HTMLの簡易説明
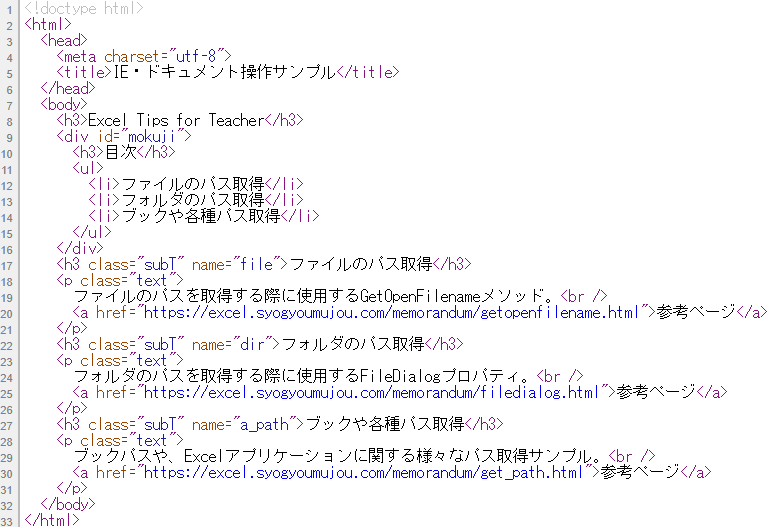
サンプルページを作成した。サンプルページ
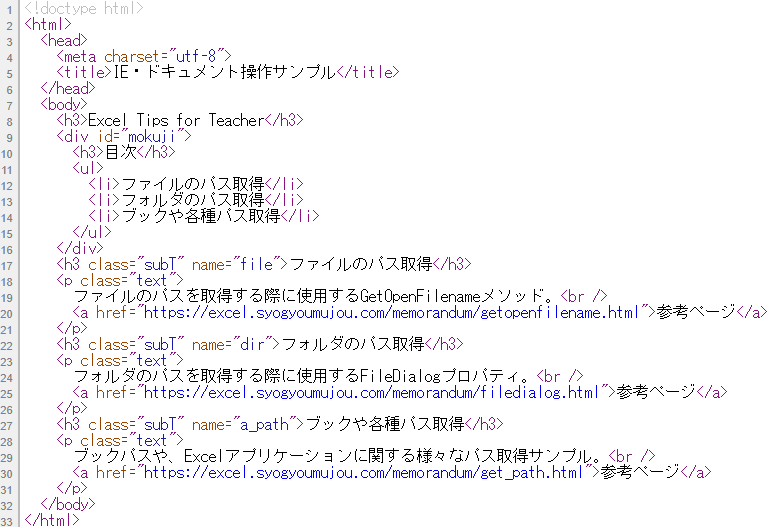
サンプルページのHTMLコードは次のとおりである。

このような<head>や<body>など、< > ひとまとまりのものをタグ(Tag)と呼び、多くのタグは開始タグと終了タグで構成されている。
例:<head>~</head>、<body>~</body>、<p>~</p>
このような、開始タグ~終了タグのひとかたまりを要素と呼ぶ。
例:body要素:<body>~</body> 、 p要素:<p>~</p>
要素の中に要素が含まれる構成がほとんどである。その場合、外側の要素を親要素、内側の要素を子要素と呼ぶ。
例:<body>~<p>~</p>~</body>
参考サイト:HTMLのタグと要素
3.Documentの取得と操作
DocumentはIEオブジェクトのメンバーであり、操作の書式は次のようになる。
IEオブジェクト.Document.操作内容(プロパティ/メソッド)
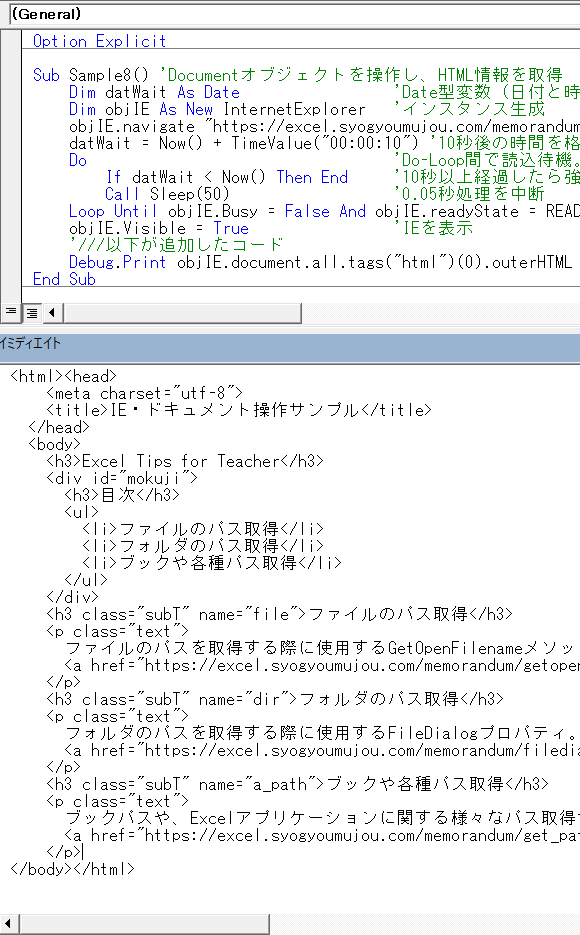
次の「Sample8」コードは、前記事「Sample5※」に、Documentの操作を追加したものである。コードを実行すると、サンプルページの<html>~</html>のHTMLコードが、イミディエイトウィンドウに出力される。
※読み込みページは、サンプルページに変更
#If VBA7 Then 'Excel2010以上の場合 Declare PtrSafe Sub Sleep Lib "kernel32" (ByVal dwMilliseconds As LongPtr) #Else 'Excel2007以下の場合 Declare Sub Sleep Lib "kernel32" (ByVal dwMilliseconds As Long) #End If
Sub Sample8() 'Documentオブジェクトを操作し、HTML情報を取得 Dim datWait As Date 'Date型変数(日付と時間用) Dim objIE As New InternetExplorer 'インスタンス生成 objIE.navigate "https://excel.syogyoumujou.com/memorandum/dl_file/sampleHTML.html" 'ページ読込 datWait = Now() + TimeValue("00:00:10") '10秒後の時間を格納 Do 'Do-Loop間で読込待機。 If datWait < Now() Then End '10秒以上経過したら強制終了 Call Sleep(50) '0.05秒処理を中断 Loop Until objIE.Busy = False And objIE.readyState = READYSTATE_COMPLETE objIE.Visible = True 'IEを表示 '///以下が追加したコード Debug.Print objIE.document.all.tags("html")(0).outerHTML 'HTML要素の書き出し End Sub
●「Sample8」の実行結果

document.allプロパティは、ページのコンテンツ全体を返す。
そのコンテンツに含まれるタグ群の中で"html"タグを対象として、その要素を取得し出力する。
tags(タグ名)(0)の添え字(0)は、何番目の要素かを指定するもの。1番目の要素が(0)になる。2番目は(1)、3番目が(2)のように指定する。
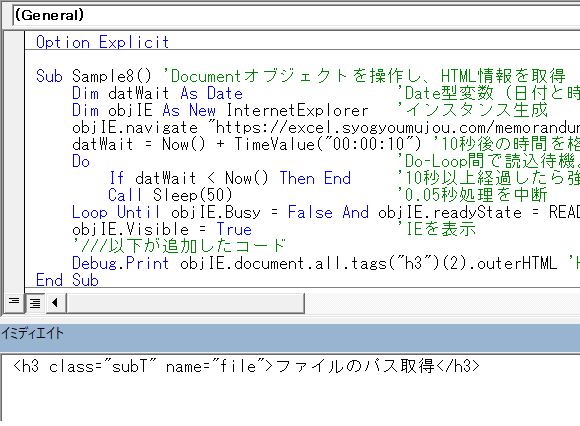
「Debug.Print objIE.document.all.tags("html")(0).outerHTML」の部分を
「Debug.Print objIE.document.all.tags("h3")(2).outerHTML」のように書き換えると、下図の通り、"h3"タグ群の中で3番目のものを対象として、要素を取得し出力する。

要素の取得には、上記のサンプル以外にも属性毎のプロパティを用いることができる。
4.指定できる属性
HTML要素の取得には、タグを含め、次の属性が指定できる。
| 属性 | 指定 | 取得要素数 | プロパティ |
|---|---|---|---|
| id | id | 単※ | getElementByID("id") |
| name | name | 複 | getElementsByName("name") |
| tag | タグ名 | 複 | getElementsByTagName("タグ名") |
| class | クラス名 | 複 | getElementsByClassName("クラス名") |
※「id」は一意を表すものなので、一般的にはページ内に1つである。そのため要素の順番を指定する添え字は必要ない。ページによっては複数使われている場合もあるが、その場合、最初の要素が取得される。
5.各属性の指定例
準備したサンプルページのHTMLを対象とした、各属性の指定例と結果をまとめる。
サンプルページのHTMLコード

objIE.document.getElementById("mokuji").outerHTML
<div id="mokuji">
<h3>目次</h3>
<ul>
<li>ファイルのパス取得</li>
<li>フォルダのパス取得</li>
<li>ブックや各種パス取得</li>
</ul>
</div>
objIE.document.getElementsByName("dir")(0).outerHTML
<h3 class="subT" name="dir">フォルダのパス取得</h3>
objIE.document.getElementsByTagName("li")(2).outerHTML
<li>ブックや各種パス取得</li>
objIE.document.getElementsByClassName("text")(1).outerHTML
<p class="text">
フォルダのパスを取得する際に使用するFileDialogプロパティ。<br>
<a href="https://excel.syogyoumujou.com/memorandum/filedialog.html">参考ページ</a>
</p>
6.属性を組み合わせての要素取得
サンプルページHTMLコード、3番目の「p」要素内の、1つ目の「a」要素を取得するといった場合は、次のように属性指定を組み合わせる。
objIE.document.getElementsByTagName("p")(2).getElementsByTagName("a")(0).outerHTML
<a href="https://excel.syogyoumujou.com/memorandum/get_path.html">参考ページ</a>
7.取得内容プロパティ
ここまでouterHTMLプロパティを用いてきたが、取得する情報の内容によって、よく使われるプロパティを載せる。実行対象は次のサンプルHTMLである。
<p>Excel Tips for Learners <a href="#">トップ</a></p>
objIE.document.getElementsByTagName("p")(0).@@@
| @@@部のプロパティ | 実行結果 |
|---|---|
| outerHTML | <p>Excel Tips for Learners <a href="#">トップ</a></p> |
| inneerHTML | Excel Tips for Learners <a href="#">トップ</a> |
| outerText | Excel Tips for Learners トップ |
| innnerText | Excel Tips for Learners トップ |